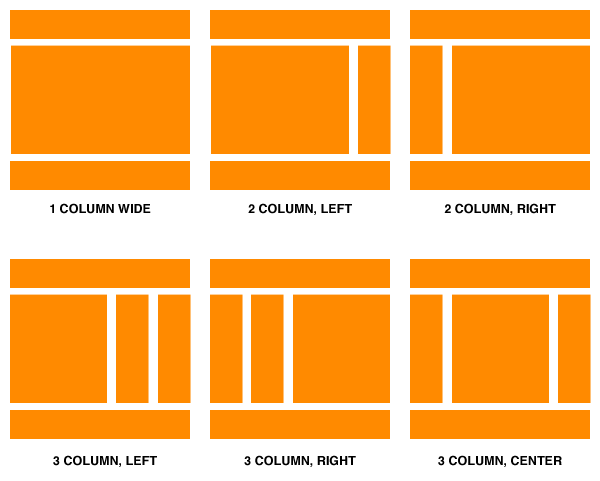
웹페이지의 레이아웃을 구성하기 위해서 공간을 분할한다.

공간을 분할할 수 있는 태그는 div, span, table 등이 있다. 과거에는 table 태그를 이용하여 레이아웃을 구성하기도 하였으나 반응형 웹이 시작되며 모던 웹에서는 주로 div를 사용하여 레이아웃을 구성한다.
하지만 div 태그는 의미론적으로 어떠한 의미도 가지고 있지 않기 때문에 아래와 같이 시맨틱 태그를 사용하는 것이 더 나은 방법이나 IE에서 작동하지 않기 때문에 주의가 필요하다.
| tag | 의미 및 특징 | |
| header | 헤더 영역 | 제목, 내비게이션, 검색 등의 내용을 포함 |
| nav | 메인 메뉴나 목차 등을 정의 | 내비게이션 |
| section | 맥락이 같은 요소들을 주제별로 그룹화 | article의 그룹화에 많이 쓰임 |
| article | 본문의 주내용이 들어가는 공간 | 제목 요소(h2~h6)를 포함하는 것이 좋음 |
| aside | 사이드 메뉴나 광고 등의 영역으로 사용 | 메인 콘텐츠와 직접적으로 관련이 없는 영역 |
| footer | 푸터 영역 | 작성자나 저작권에 대한 정보 등을 포함 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>구조요소</title>
<style>
body{
margin: 0; /*모든 콘텐츠가 인터넷 창에 딱 붙게*/
}
h2{margin: 0;}
header{width: 100%; height: 100px; background-color: aquamarine}
header h1{
width: 20%; height: 100px;
text-align: center; line-height: 100px;
/*줄간격값과 높이값을 동일하게 주면 세로 가운데 정렬된다(콘텐츠가 한줄일때만 가능*/
float: left;/*이미지 배치 효육적으로 하기 위한 속성*/
margin: 0;/*붕뜨게 하는 margin을 없애야함*/
background-color: antiquewhite
}
header h1 a{
font-size: 30px; color: hotpink
text-decoration: none; /*a태그 밑줄 삭제*/
}
header nav{float: left; width: 80%; height: 100px;
background-color: cadetblue
}
header nav ul{margin: 40px auto 0; padding: 0;
list-style: none; /* 리스트 목록 (네모) 없게*/
width: 80%; height: 25px;
background-color: forestgreen
}
header nav ul li{width: 20%; line-height: 25px;
float: left; /*세로형인 리스트 영역을 가로로 바꿔줌*/
text-align: center; /*li영역 가운데 정렬*/}
header nav ul li a{text-decoration: none;/*밑줄삭제*/
font-size: 14px; color: #ff0;
}
/* ---------------------------------------------------------------------------------------------------------------*/
section{width: 100%; height: 500px; background-color: beige}
section .part1, section .part2{
width: 40%; float: left;/*가로정렬*/
line-height: 500px;/*높이값을 동일하게 줘서 세로 가운데 정렬*/
text-align: center;
}
section .part1{background-color: lightgreen;}
section .part2{background-color: lightcyan;}
section .part3, aside{width: 20%; height: 50%;
float: left; text-align: center; line-height: 250px
}
section .part3{background-color: cornsilk;}
aside{background-color: lightsalmon}
/* ---------------------------------------------------------------------------------------------------------------*/
footer{clear: both;/*float초기화 : float의 영향을 받지 않겠다*/
height: 100px; background-color: #999;
padding-top: 10px; font-size: 12px;
}
footer div{width: 70%; height: 30px;
background-color: lightyellow; margin: auto;
margin-bottom: 10px; padding-left: 30px;
line-height: 30px;
}
</style>
</head>
<body>
<!-- div#wrap>(header>h1+nav>ul>(li>a[#])*5)-->
<header>
<h1><a href="#">반응형 웹</a></h1>
<nav>
<ul>
<li><a href="#">MENU01</a></li>
<li><a href="#">MENU02</a></li>
<li><a href="#">MENU03</a></li>
<li><a href="#">MENU04</a></li>
<li><a href="#">MENU05</a></li>
</ul>
</nav>
</header>
<!-- section>article.part$*4-->
<section>
<article class="part1">
<h2>콘텐츠그룹01</h2>
</article>
<article class="part2">
<h2>콘텐츠그룹02</h2>
</article>
<article class="part3">
<h3>주요기사</h3>
</article>
<aside>광고</aside>
</section>
<!-- footer>div.fo$*2-->
<footer>
<div class="fo1">
경기도 부천시 오정구 삼정동 032)674-5685/
icoxpub@naver.com
</div>
<div class="fo2">
Copyright © All rights reserved.
</div>
</footer>
</body>
</html>
'HTML' 카테고리의 다른 글
| HTML5 블록 레벨 요소 / 인라인 요소 (0) | 2020.08.04 |
|---|---|
| HTML5 Tag-div, span [그룹 요소] (0) | 2020.08.02 |
| HTML5 Tag-[사용자와의 커뮤니케이션을 위한 태그 4] <form> 사용자 입력 속성 (0) | 2020.08.01 |
| HTML5 Tag-[사용자와의 커뮤니케이션을 위한 태그 3] <form> label (0) | 2020.08.01 |
| HTML5 Tag-[사용자와의 커뮤니케이션을 위한 태그 2] <form> input (0) | 2020.08.01 |




댓글