제어문이란? 프로그램에서 필요한 결과 값을 도출하기 위해 실행문의 순서를 제어하거나 반복시키는 문장
| 분류 | 제어문 |
| 조건문 | if, switch |
| 반복문 | while, do while, for |
| 중지, 건너뛰기 | break, continue |
1. 조건문
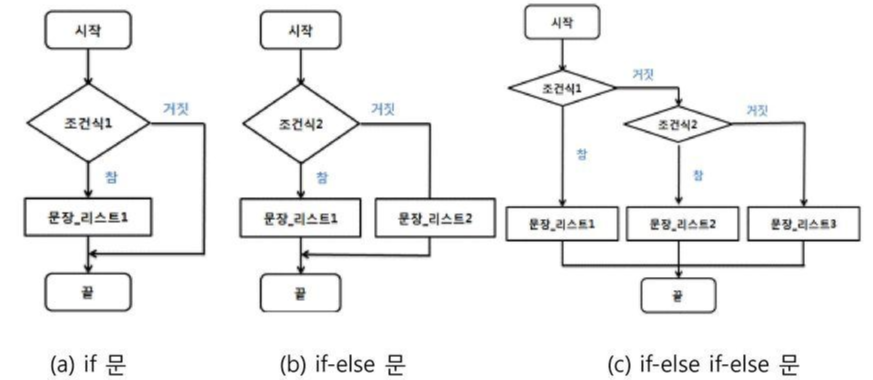
▶ if문
| if문의 형식 | if-else문의 형식 | if-else if-else문의 형식 |
| if (조건식) { 실행문; } |
if (조건식) { 실행문1; } else { 실행문2; } |
if (조건식1) { 실행문1; } else if (조건식2) { 실행문2; } else { 실행문3; } |

var age = prompt('나이입력','');
var admissionFee='';
if(age < 13 || age >= 65){
admissonFee='2000원'; // age가 13보다 작거나 65이상일 경우
} else if(age >= 13 && age < 20){
admissonFee='4000원'; // age가 13보다 크거나 같거나, 20보다 작을경우
} else{
admissonFee='6000원'; // 그 외에 나머지 경우
}
document.write(admissonFee);

▶ if문은 if문안에 또 다른 if문을 중첩하여 사용할 수 있다.
| 중첩 if문의 형식 | 예시 |
| if (조건식1) { if (조건식2) { 실행문; } } |
시험과목 - html, css, javascript 합격기준 - 100점 만점 기준, 과목당 40점 이상, 전과목 평균 60점 이상이면 합격 |
// Number() 숫자 변환 명령어
var html = Number(prompt('html 점수입력', ''));
var css = Number(prompt('css 점수입력', ''));
var javascript = Number(prompt('javascript 점수입력', ''));
var avg = (html+css+javascript) / 3;
var comment;
if(avg >= 60) {
if(html <40) {
comment = 'HTML 40점 미만 불합격';
} else if(css < 40) {
comment = 'CSS 40점 미만 불합격';
} else if(javascript < 40) {
comment = 'JAVASCRIPT 40점 미만 불합격';
} else {
comment = '평균 '+avg+'점 합격';
}
} else {
comment = '평균 '+avg+'점 불합격';
}
document.write(comment);

▶ switch문

switch(값)의 값과 case의 값들을 하나씩 비교하여 일치하는 case를 실행시켜 준다. switch문은 if문과 다르게 특정 조건에 만족했을 때 블록 { }을 스스로 빠져나가지 못한다. 때문에 break 명령어를 주어 switch case 문의 블록 { }을 빠져나가도록 한다. default는 switch의 값과 일치하는 값이 없을 때 실행한다.
| switch문의 형식 |
| switch (값) { case 값1 : 실행문; break; case 값2 : 실행문; break; default : 실행문; } |
var classify = prompt('아동, 청소년, 성인 중 선택 입력','');
switch (classify) {
case '아동':
classify += ': 입장료 무료';
break;
case '청소년':
classify += ': 입장료 2000원';
break;
case '성인':
classify += ': 입장료 5000원';
break;
default:
classify = '입력 값을 다시 확인하세요!';
}
document.write(classify);

2. 반복문
▶ while문
| while문의 형식 | do while문의 형식 |
| 초기 값 while (조건식) { 실행문; 증가감식; } |
초기값 do { 실행문; 증가감식; } while (조건식) |

var x = 0;
var y = 0;
var z = 6;
var sum1 = 0;
var sum2 = 0;
while(x <= 5) {
sum1 += x;
x++;
}
console.log('x : '+sum1);
do {
sum2 += y;
y++;
} while (y <= 5);
console.log('y : '+sum2);
do {
z++;
} while (z <= 5);
console.log('z : '+z);
▶ for문

| for문의 형식 |
| for (초기 값; 조건식; 증가감식) { 실행문; } |
for문도 if문처럼 for문 안에 또 다른 for문을 중첩하여 사용 가능하다.
ex) 구구단
for문 안에는 if문이 들어갈 수 있고, 반대로 if문 안에 for문이 들어갈 수도 있다.
ex) 3의 배수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>for문-구구단</title>
<style>
table{border-collapse: collapse;}
td{border: 1px solid #000; padding: 5px;}
</style>
<script>
var table = '<table>';
for(var i=2; i<=9; i++){
table += '<tr>';
for(var j=1; j<=9; j++){
table += '<td>'+i+' x '+j+' = '+i*j+'</td>';
}
table += '</tr>';
}
table += '</table>';
document.write(table);
</script>
</head>
<body>
</body>
</html>
var multiple='3의 배수는 ';
for(var i=1; i<=20; i++){
if(i % 3 === 0){
multiple += i+' ';
}
}
console.log(multiple);
3. 중지, 건너뛰기
▶ break 문
코드 실행 중 break문을 만나게되면 현재 실행문을 중지시키고 다음 실행문으로 넘어가게 한다.
var limitNum = 5;
var sum = 0;
for(var i=1; i<=20; i++){
sum += i;
if(i === limitNum){
break;
}
}
console.log(sum);for 문에 의해 1~20까지 합산하는 프로그램이지만, if문의 break에 의해 1~5까지만 합산을 실행하고 중지함.

▶ continue 문
continue 문은 특정 조건을 만족 했을 때 그 해당하는 값만 건너뛰기할 수 있다.
var sum = 0;
var num = '3의 배수 ';
for(var i=1; i < 10; i++){
if(i % 3 ===0){
num += i+' ';
continue;
}
sum += i;
}
console.log(num+'제외 총합 : '+sum);
'Java Script' 카테고리의 다른 글
| Java Script-사용자 정의 객체 (0) | 2020.09.21 |
|---|---|
| Java Script-함수 (0) | 2020.09.17 |
| Java Script-연산자 (0) | 2020.09.09 |
| Java Script-변수와 상수, 데이터 타입 (0) | 2020.09.09 |
| Java Script-기본 문법 (0) | 2020.09.07 |




댓글