layout의 핵심은 블록 레벨 요소들을 원하는 위치에 배열하는 것이다. 또한, 모바일 사용자가 데스크탑 사용자보다 많은 상황을 감안하여 화면의 크기에 따라 적절히 화면 구성을 변화시키는 반응형 웹 디자인(Responsive Web Design)이 모던 웹 사이트의 필수 사항이 되었다.

CSS를 사용하여 layout을 구성할 때에 자주 사용되는 핵심 기술은 float이다. float을 이용해 기본 레이아웃 구성을 연습해보자. https://hrin-0820.tistory.com/36
CSS-요소의 정렬 : float
float 프로퍼티는 주로 레이아웃을 구성할 때 블록 레벨 요소를 가로 정렬하기 위해 사용되는 중요한 기법이다. float 프로퍼티는 해당 요소를 다음 요소 위에 떠 있게(부유하게) 한다. 여기서 떠 ��
hrin-0820.tistory.com
1. Header & Navigation Bar
홈페이지의 헤더 영역에는 로고와 네비게이션 바(메뉴)가 들어간다. Navigation Bar는 기본적으로 링크들의 리스트이다. 따라서 ul, li tag를 이용하여 작성하는 것이 일반적이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
*{margin: 0; padding: 0; box-sizing: border-box;}
li{list-style: none;}
a{text-decoration: none; color: #333}
</style>
</head>
<body>
<header>
<h1 class="logo"><a href="#">LOGO</a></h1>
<nav>
<ul>
<li><a href="#">MENU1</a></li>
<li><a href="#">MENU2</a></li>
<li><a href="#">MENU3</a></li>
<li><a href="#">MENU4</a></li>
</ul>
</nav>
</header>
</body>
</html>
세로로 출력되는 로고와 네비게이션 바(메뉴)를 display:inline-block; 과 float 속성을 추가해 가로로 정렬한다.
<style>
header{width: 100%; height: 60px; background: beige}
.logo{display: inline-block; width: 20%; height: 60px;
margin: 0 20px; text-align: center; line-height: 60px;}
nav{float: right;} /* 네비게이션 바 우측 정렬 */
ul li{ float: left; /* 메뉴 가로 정렬 */
width: 120px; height: 60px;
}
ul li a{text-align: center; line-height: 60px;}
</style>
2. Section & Aside
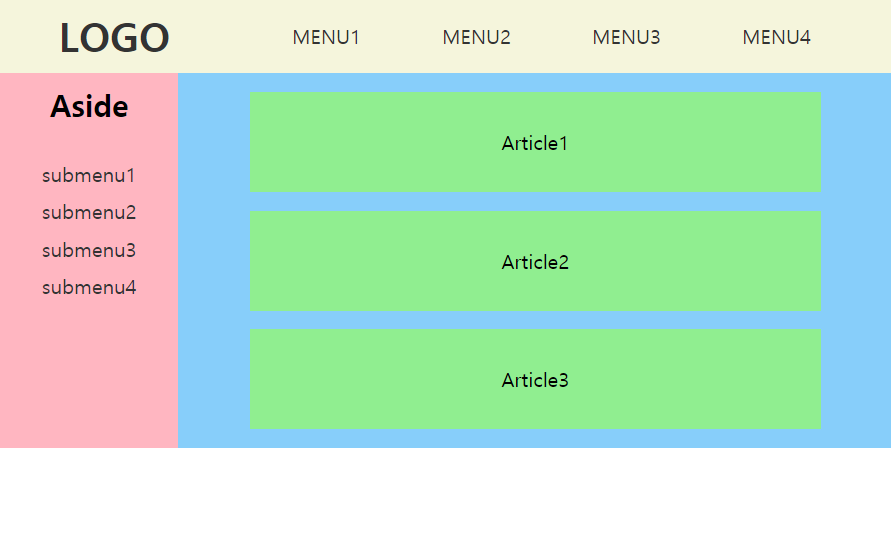
콘텐츠의 영역을 Section, 콘텐츠에 대한 Navigation item이나 부가 정보 영역을 Aside라 한다. Section 영역은 다시 article 영역으로 구분할 수 있다. 이 두개의 영역은 float 프로퍼티를 사용하여 수평 정렬하는 것이 일반적이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float-section,aside</title>
<style>
*{margin: 0; padding: 0; box-sizing: border-box;}
li{list-style: none;}
a{text-decoration: none; color: #333}
</style>
</head>
<body>
<div id="content_wrap">
<aside>
<h1>Aside</h1>
<ul>
<li><a href="#">submenu1</a></li>
<li><a href="#">submenu2</a></li>
<li><a href="#">submenu3</a></li>
<li><a href="#">submenu4</a></li>
</ul>
</aside>
<section>
<article>Article1</article>
<article>Article2</article>
<article>Article3</article>
</section>
</div>
</body>
</html>
aside을 좌측정렬, section을 우측 정렬한다.
#content_wrap{width: 100%;}
aside{float: left; /* 좌측 정렬 */
width: 20%; height: 300px;
background-color: lightpink;
}
aside h1{width: 100%; height: 50px;
text-align: center; line-height: 50px;
}
aside ul li{width: 100%; height: 30px;
text-align: center; line-height: 30px;
}
section{float: right; /* 우측 정렬 */
width: 80%; height: 300px;
background-color: lightskyblue;
}
article{width: 80%; height: 80px;
margin: 15px auto; text-align: center; line-height: 80px;
background-color: lightgreen;
}
3. Footer
footer 영역에는 일반적으로 로고와 copyright, sns나 family site의 바로가기 영역을 넣는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float-footer</title>
<style>
*{margin: 0; padding: 0; box-sizing: border-box;}
li{list-style: none;}
a{text-decoration: none; color: #333}
</style>
</head>
<body>
<footer>
<h1 class="logo"><a href="#">LOGO</a></h1>
<div class="copy">Copyright©</div>
<div class="baro">SNS or Family site</div>
</footer>
</body>
</html>
footer{width: 100%; height: 100px; background: #333}
.logo{display: inline-block; width: 20%; height: 100px;
text-align: center; line-height: 100px;
float: left; /* 좌측 정렬 */
}
.logo a{color: #fff;}
.copy{width: 60%; height: 100px; color: #fff;
text-align: center; line-height: 100px;
float: left; /* 좌측 정렬 */
}
.baro{width: 20%; height: 100px;
text-align: center; line-height: 100px;
color: #fff;
float: right; /* 우측 정렬 */
}
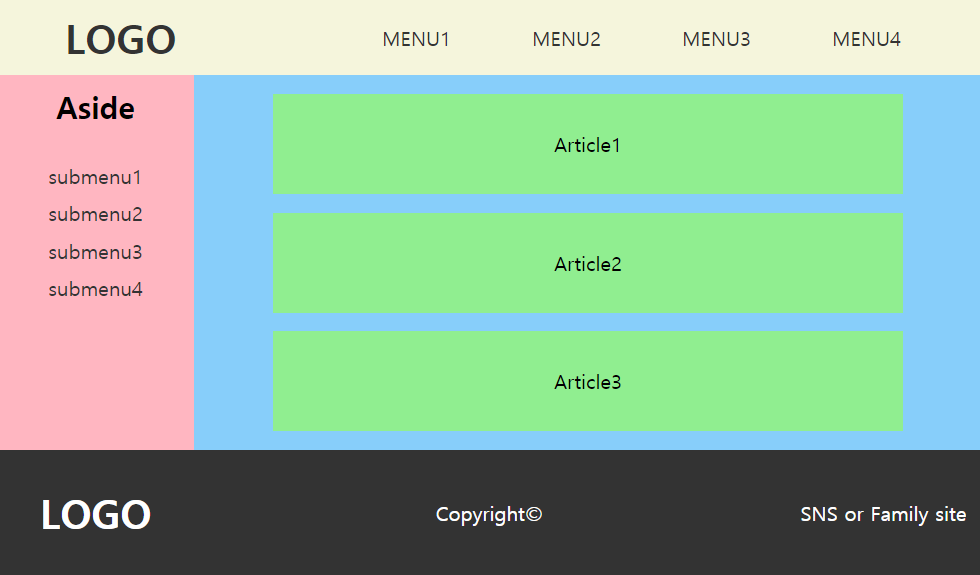
4. 전체 레이아웃
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float-layout</title>
<style>
*{margin: 0; padding: 0; box-sizing: border-box;}
li{list-style: none;}
a{text-decoration: none; color: #333}
header{width: 100%; height: 60px; background: beige}
header .logo{display: inline-block; width: 20%; height: 60px;
margin: 0 20px; text-align: center; line-height: 60px;}
nav{float: right;} /* 네비게이션 바 우측 정렬 */
ul li{float: left; width: 120px; height: 60px;} /* 메뉴 가로 정렬 */
ul li a{text-align: center; line-height: 60px;}
#content_wrap{width: 100%;}
aside{float: left; /* 좌측 정렬 */
width: 20%; height: 300px;
background-color: lightpink;
}
aside h1{width: 100%; height: 50px;
text-align: center; line-height: 50px;
}
aside ul li{width: 100%; height: 30px;
text-align: center; line-height: 30px;
}
section{float: right; /* 우측 정렬 */
width: 80%; height: 300px;
background-color: lightskyblue;
}
article{width: 80%; height: 80px;
margin: 15px auto; text-align: center; line-height: 80px;
background-color: lightgreen;
}
footer{width: 100%; height: 100px;
background: #333}
footer .logo{display: inline-block; width: 20%; height: 100px;
text-align: center; line-height: 100px;
float: left; /* 좌측 정렬 */
}
footer .logo a{color: #fff;}
.copy{width: 60%; height: 100px;
text-align: center; line-height: 100px;
color: #fff; float: left; /* 좌측 정렬 */
}
.baro{width: 20%; height: 100px;
text-align: center; line-height: 100px;
color: #fff; float: right; /* 우측 정렬 */
}
</style>
</head>
<body>
<header>
<h1 class="logo"><a href="#">LOGO</a></h1>
<nav>
<ul>
<li><a href="#">MENU1</a></li>
<li><a href="#">MENU2</a></li>
<li><a href="#">MENU3</a></li>
<li><a href="#">MENU4</a></li>
</ul>
</nav>
</header>
<div id="content_wrap">
<aside>
<h1>Aside</h1>
<ul>
<li><a href="#">submenu1</a></li>
<li><a href="#">submenu2</a></li>
<li><a href="#">submenu3</a></li>
<li><a href="#">submenu4</a></li>
</ul>
</aside>
<section>
<article>Article1</article>
<article>Article2</article>
<article>Article3</article>
</section>
</div>
<footer>
<h1 class="logo"><a href="#">LOGO</a></h1>
<div class="copy">Copyright©</div>
<div class="baro">SNS or Family site</div>
</footer>
</body>
</html>
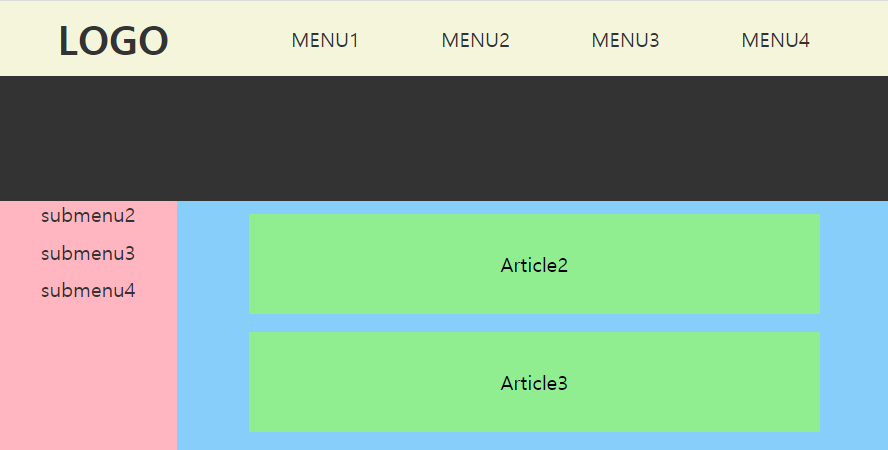
위 출력 이미지에서 footer 영역이 사라진 것을 볼 수 있다. footer 영역에 position값을 넣어 확인해보면

헤더 영역 밑으로 들어간 것을 볼 수 있다. 이는 float된 요소들을 감싸고 있는 레이아웃이 깨졌기 때문입니다. 때문에 float 속성을 사용한 후에는 가상요소를 만들거나 뒤에 위 이미지처럼 위치가 이상해진 요소에 clear:both;를 해줘야한다.
#content_wrap:after{
content: ""; display: block; clear: both;
}
'CSS' 카테고리의 다른 글
| CSS-레이아웃Ⅱ: float + position (0) | 2020.08.27 |
|---|---|
| CSS-요소의 위치 정의 : position (0) | 2020.08.26 |
| CSS-요소의 정렬 : float (0) | 2020.08.26 |
| CSS-다단편집(multi-column) (0) | 2020.08.24 |
| CSS-애니메이션(Animation) Icon 예제 (0) | 2020.08.24 |




댓글